Utilisation des jetons et widgets SeoToaster
L'une des nombreuses raisons pour lesquelles tant de propriétaires de sites Web, de concepteurs et de développeurs ont adopté SeoToaster CMS et SeoToaster Ecommerce, c'est parce qu'il est ridiculement rapide et facile d'ajouter, de modifier, de configurer et de supprimer des fonctionnalités très utiles.
Contrairement à d'autres logiciels CMS où vous n'obtenez qu'une installation de base et devez payer pour chaque fonction supplémentaire, SeoToaster est livré avec des widgets et des jetons prêts à l'emploi qui vous permettront de créer du contenu automatisé à la volée.
Comment travailler avec les widgets et jetons SeoToaster
Vous devez ajouter des jetons et des widgets pour que vos modèles fonctionnent avec SeoToaster. Ces jetons et widgets vous permettent d'ajouter des fonctionnalités puissantes à vos sites Web en quelques touches seulement.
Vous pouvez créer vos propres jetons et widgets; cependant, certains jetons et widgets sont pré-construits pour votre commodité, et ils sont livrés avec le système SeoToaster.
Les jetons sont des espaces réservés tirant des fonctionnalités et des valeurs de la base de données, et écrivent ces fonctionnalités et ces valeurs à la place du jeton, et ce partout où vous positionnez le jeton dans la page ou le modèle.Ces jetons viennent souvent comme une chaîne:
{%%page:title}- affiche le titre de votre page{%%menu:main}- apporte le menu HTML principal de votre site
Les widgets fonctionnent de la même manière que les jetons, sauf que vous pouvez les configurer pour personnaliser les résultats. Ce sont en fait des jetons tirant une fonctionnalité configurable au lieu d'une fonctionnalité ou d'une valeur définie. Ces widgets se présentent sous la forme d'un jeton avec un ou plusieurs attributs.
{%%featured:area:Specials:3:250}- afficher trois pages d'une zone en vedette nommée «Spéciaux»{%%content:XYZ}-vous permet de créer un conteneur qui acceptera le contenu d'une zone appelée: XYZ.
Au fait, vous pouvez ajouter autant de détenteurs de contenu que vous le souhaitez.
4 types de zones de contenu principales:
 Modifier le contenu, à CET endroit pour CETTE page
Modifier le contenu, à CET endroit pour CETTE page {%%content:param} Modifiez le contenu à CET endroit et il apparaîtra sur TOUTES les pages
Modifiez le contenu à CET endroit et il apparaîtra sur TOUTES les pages{%%content:param:static} Modifier un en-tête
Modifier un en-tête{%%header:param} Modifiez cet en-tête à CET endroit et il apparaîtra sur TOUTES les pages
Modifiez cet en-tête à CET endroit et il apparaîtra sur TOUTES les pages{%%header:param:static}
En savoir plus sur les widgets SeoToaster
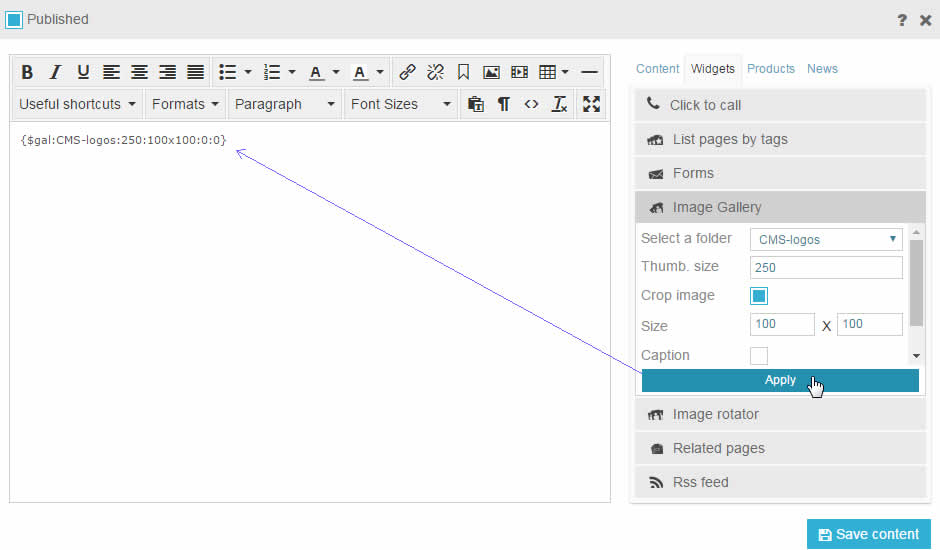
Tous les widgets et jetons SeoToaster sont disponibles directement à partir de votre site Web, chaque fois que vous accédez à vos conteneurs de contenu sur une page donnée. Cliquez simplement sur les fonctionnalités répertoriées ci-dessous pour plus de détails sur les widgets disponibles.