1. Créez un modèle de landing page pour votre produit
Temps nécessaire pour réaliser cette étape : 5 minutes à 8 heures
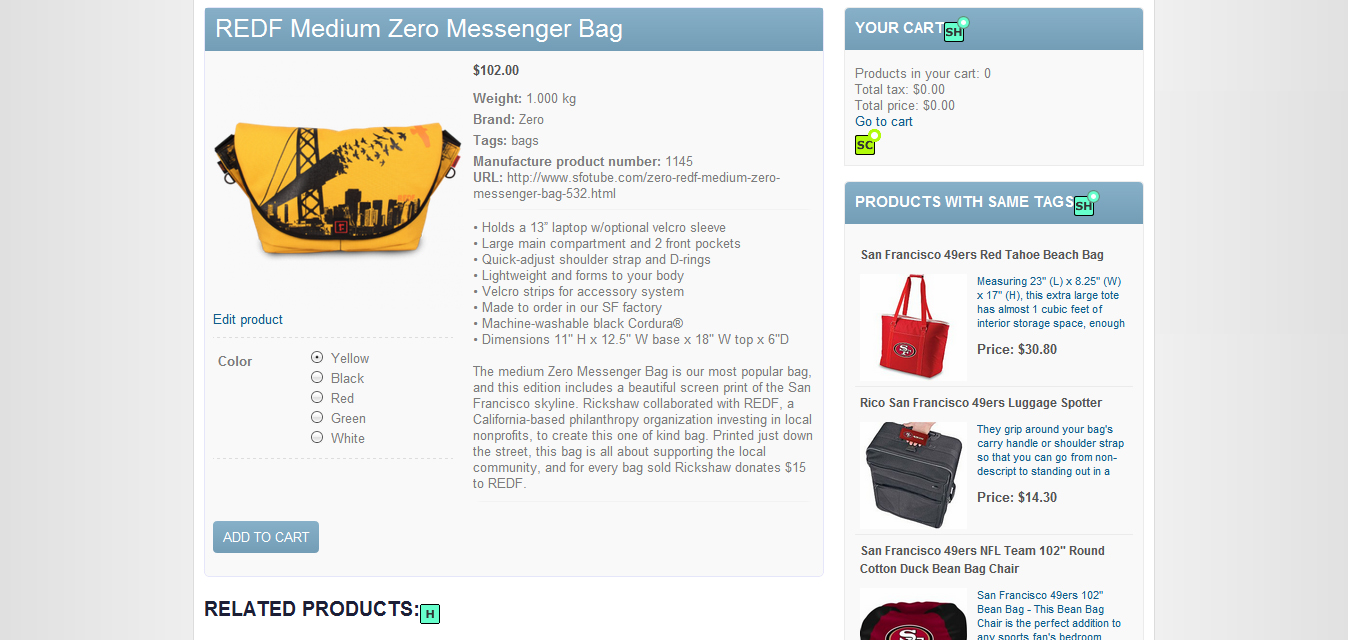
Une page de produit comprend au minimum un titre de produit, une image d'aperçu du produit, un prix, une description et un bouton "Ajouter au panier". Si vous avez l'intention de proposer des devis d'expédition en temps réel ou de calculer les frais d'expédition à l'aide de l'option de poids du panier forfaitaire, la meilleure pratique consiste à afficher également ce poids sur la page de destination du produit. Par défaut, vous devriez également ajouter le jeton d'options de produit afin que le gestionnaire du magasin puisse facilement ajouter des couleurs, des tailles, un calendrier ou tout autre type d'options qui peuvent ou non modifier le prix et le poids des articles dans son catalogue.
Il est également possible de faire en sorte que les produits associés ou les produits utilisant les mêmes étiquettes apparaissent facilement sur votre page de produits. En outre, si vous avez l'intention de proposer des devis par le biais du moteur de devis intégré, vous devez ajouter un jeton de formulaire de devis à cette page.
2. Créer des modèles de listes de produits
Temps nécessaire pour réaliser cette étape : 5 minutes à 3 heures
SeoToaster vous permet de réagir aux conditions changeantes du marché en quelques clics, sans l'aide d'un développeur. Les commerçants en ligne peuvent ajouter des listes de produits filtrées basées sur des produits individuels, ou sur une combinaison de marques et d'étiquettes de produits. Ces listes de produits utilisent des modèles préétablis pour afficher votre sélection de produits. Et parce que nous aimons garder les choses simples, lorsque les listes sont basées sur des étiquettes de produits, elles se mettent à jour automatiquement à mesure que votre catalogue de produits évolue (-> regardez une vidéo sur la création de listes de produits ici).
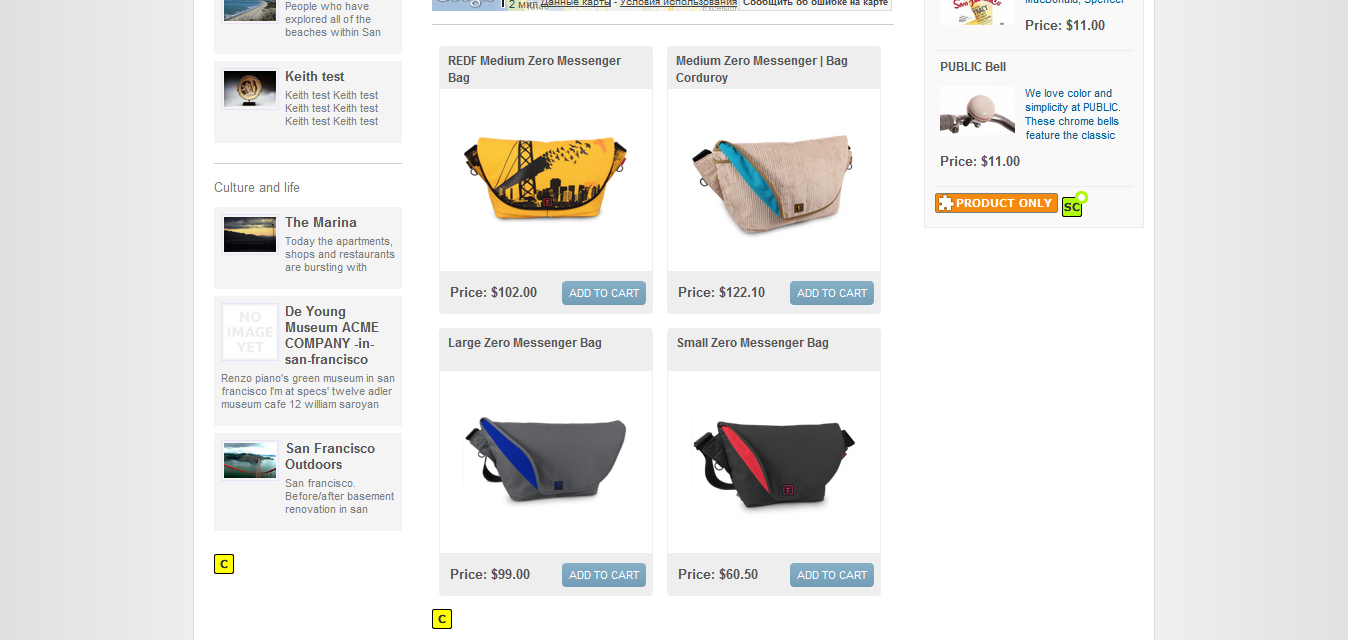
Les modèles de listes de produits utilisent du HTML normal avec des jetons intégrés au système de produits, comme pour la description du produit, l'image de prévisualisation du produit, le prix du produit, etc. Toutefois, pour que la liste reste agréable à lire et pratique, essayez de limiter les informations au minimum. Par exemple, si une description est nécessaire pour la liste des produits, pensez à insérer un jeton de description de produit court. N'hésitez pas à créer autant de listes que nécessaire pour votre projet, et à insérer un jeton/bouton "ajouter au panier". Voici un exemple simple de ce à quoi ressemble une liste de produits :
3. Créez un superbe modèle de page de paiement du panier d'achat
Temps nécessaire pour réaliser cette étape : 30 minutes à 2 heures
Le modèle de page de paiement doit contenir des widgets de panier, d'informations récapitulatives, d'expédition et de système de paiement. Comme pour tout autre modèle de page, votre modèle de page de paiement peut inclure un nombre illimité de widgets, de jetons ou même de zones de contenu éditables en front-end. N'hésitez pas à créer autant de modèles de page de paiement que nécessaire pour effectuer des tests de conversion pour votre boutique en ligne.
Et puisque vous êtes en train de préparer votre modèle de page de paiement, il est bon de clarifier quelques points à ce stade. Comme vous pouvez le voir dans la capture d'écran n° 2 ci-dessous, le processus de paiement offre aux clients existants la possibilité de se connecter avant de terminer leur achat. Il n'y a aucun moyen de "créer" un compte car le système le fait automatiquement pour les visiteurs de votre site Web. Il vous suffit de commenter le DIV contenant la colonne "connexion du client existant" dans votre code si vous souhaitez contourner cette option, et assurez-vous de supprimer tout déclencheur de courriel d'action afin qu'aucun mail contenant les informations d'identification ne soit envoyé aux nouveaux acheteurs.
C'est également le moment de réfléchir à votre politique d'expédition (offrez-vous une expédition gratuite, comment allez-vous gérer les frais d'expédition ? allez-vous majorer les frais d'expédition ? laisserez-vous les clients retirer leurs commandes à la porte de votre magasin ? Allez ensuite dans le menu STORE/shipping config pour télécharger et installer les plugins de passerelle d'expédition en temps réel appropriés.
Choisissez également votre passerelle de paiement et envisagez d'offrir des devis gratuits en tant qu'option de paiement (SeoToaster dispose d'un moteur de logiciel de devis web intégré très complet qui est idéal pour les commerçants réalisant également des ventes par téléphone). Tous les jetons de plugin d'expédition et de paiement sont ajoutés au modèle de caisse par défaut, et s'affichent automatiquement lorsque le plugin est installé et opérationnel sur le système.
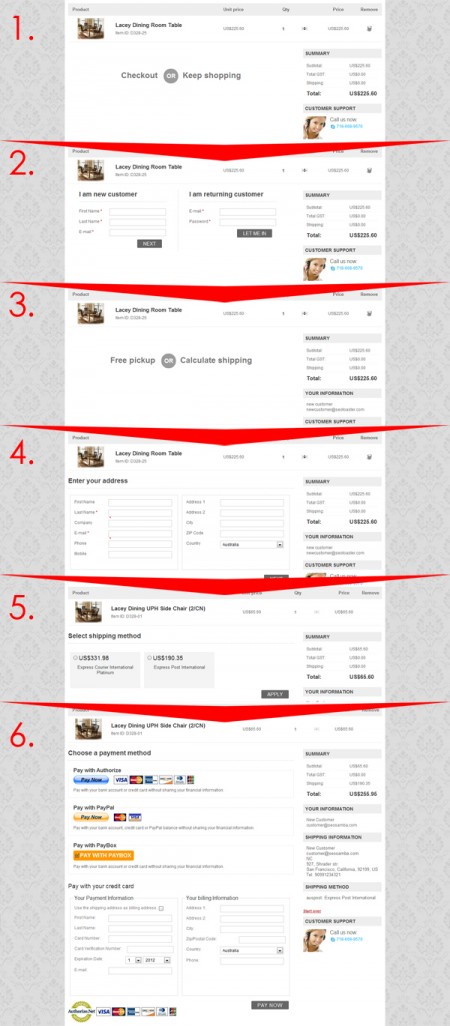
Voici un exemple de ce à quoi ressemble le processus de paiement par défaut :
1. Passez à la caisse ou continuez vos achats.
2. Connectez-vous si vous êtes un client existant ou inscrivez-vous si vous achetez ici pour la première fois.
3. Choisissez le service de livraison.
4. Si vous allez utiliser le service de livraison, entrez vos informations de livraison.
5. Choisissez la méthode de livraison.
6. Utilisez l'un des systèmes de paiement pour passer votre commande.
4. Créez la page de paiement de votre boutique en ligne
Temps nécessaire pour réaliser cette étape : 2 minutes
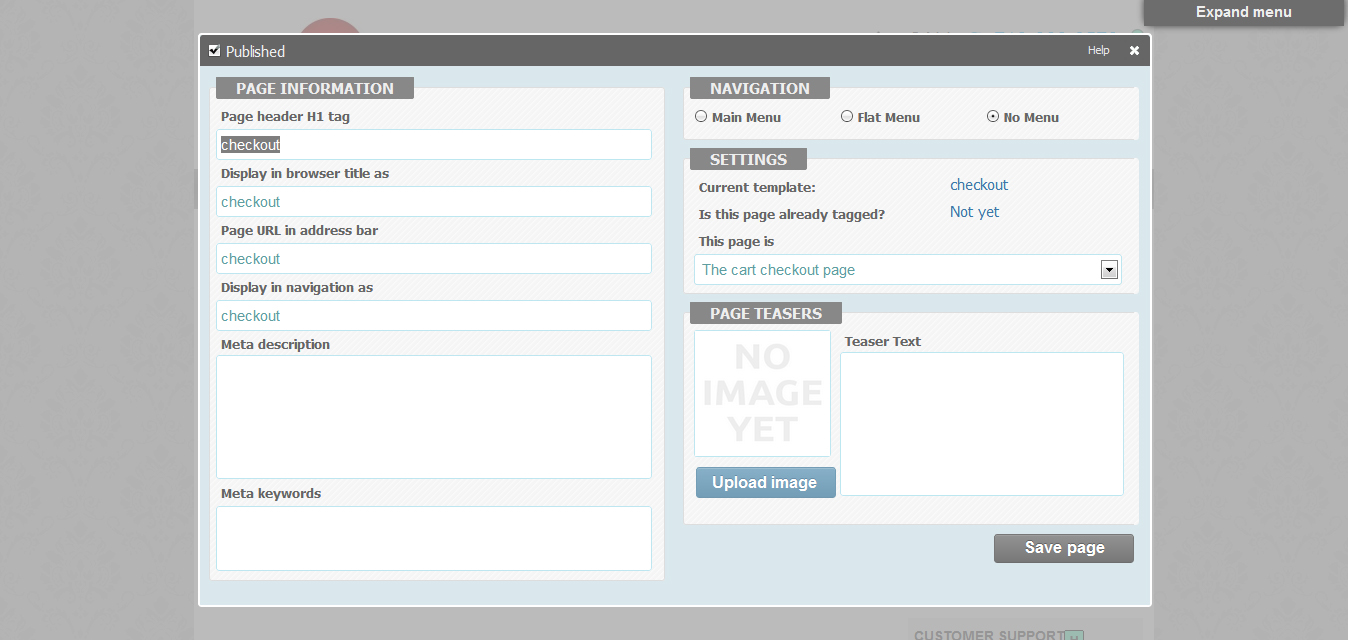
À l'étape précédente, vous avez créé un ou plusieurs modèles de page de paiement. Vous devez maintenant créer la page de paiement proprement dite, sélectionner le modèle de page de paiement approprié, puis attribuer le rôle de "page de paiement" dans la section PARAMÈTRES de l'onglet de menu Ajouter une page ou Modifier les propriétés de la page.
5. Créez un modèle de page d'après vente ou de remerciement.
Temps nécessaire pour réaliser cette étape : 5 à 20 minutes
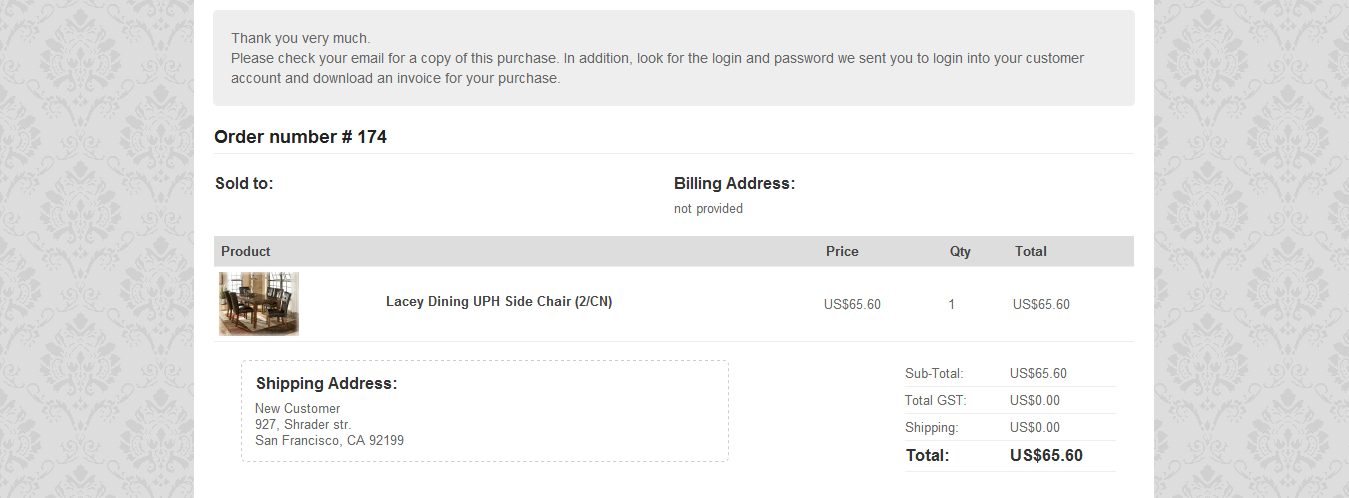
Les clients sont redirigés vers une page de "remerciements" après un achat sur votre boutique en ligne. Cette page confirme que la commande a été reçue par votre boutique, le contenu du panier, ainsi que les informations d'expédition ou d'enlèvement si nécessaire.
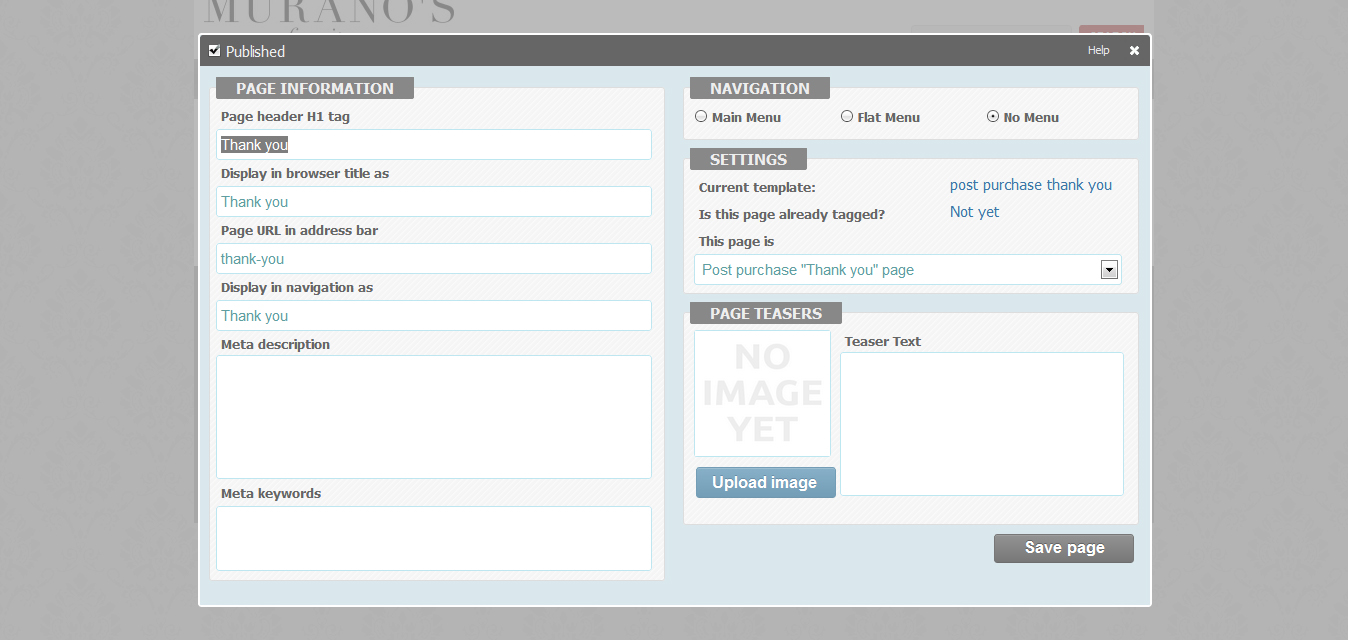
Créez un modèle, incluez un message de remerciement personnel ainsi que le widget {store:postpurchasereport} pour apporter un résumé de l'achat. Bien sûr, n'hésitez pas à ajouter un message vidéo personnalisé, un formulaire de commentaires ou tout autre élément. Pourquoi ne pas ajouter une ou plusieurs zones de contenu modifiables dans le modèle ? Ainsi, il sera facile d'ajouter instantanément du nouveau contenu ou des widgets aux pages utilisant ce modèle, directement à partir de la page Web elle-même (c'est le principe de l'édition en ligne après tout). Encore une fois, aucune intervention d'un développeur n'est nécessaire.
6. Créez la meilleure page de remerciement après vente de tous les temps.
Temps nécessaire pour réaliser cette étape : 2 minutes
Maintenant que vous avez créé le modèle d'après vente, créez la page elle-même, sélectionnez le modèle approprié et attribuez le rôle [Page de remerciement d'après vente] à la page à partir du menu du tableau de bord. Ajouter une page/Modifier les propriétés de la page.
7. Créer un modèle de landing pages pour les comptes clients
Temps nécessaire pour réaliser cette étape : 5 minutes à 1 heure
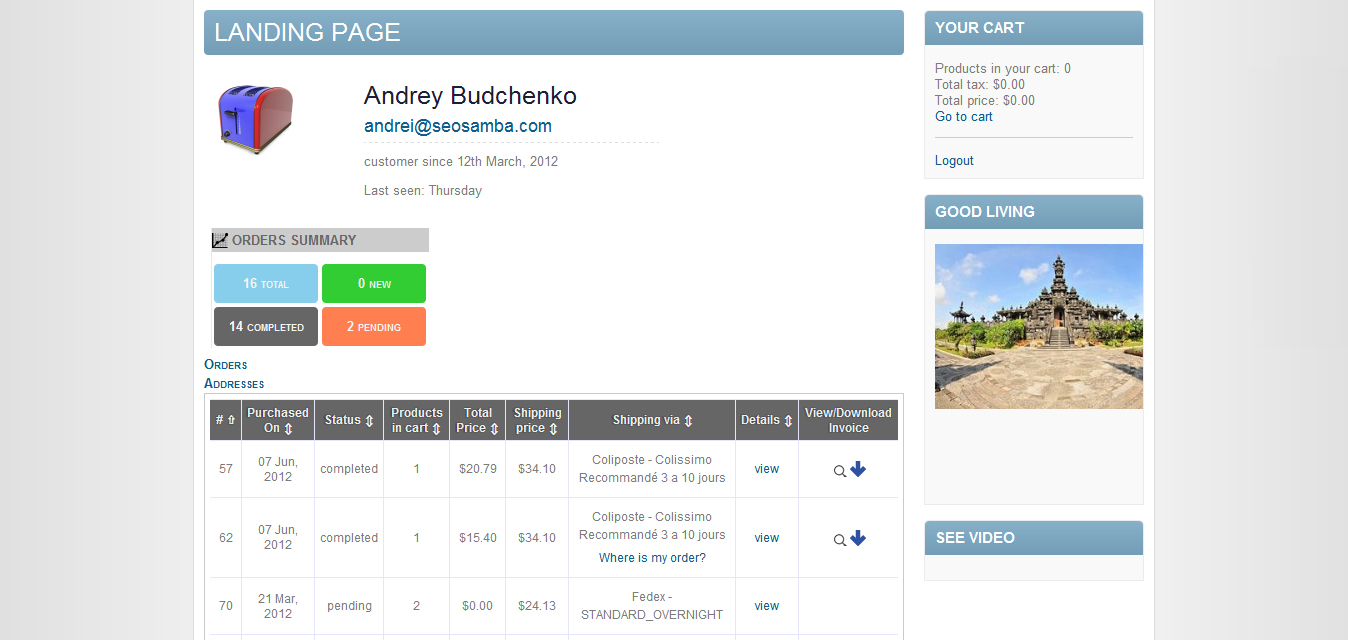
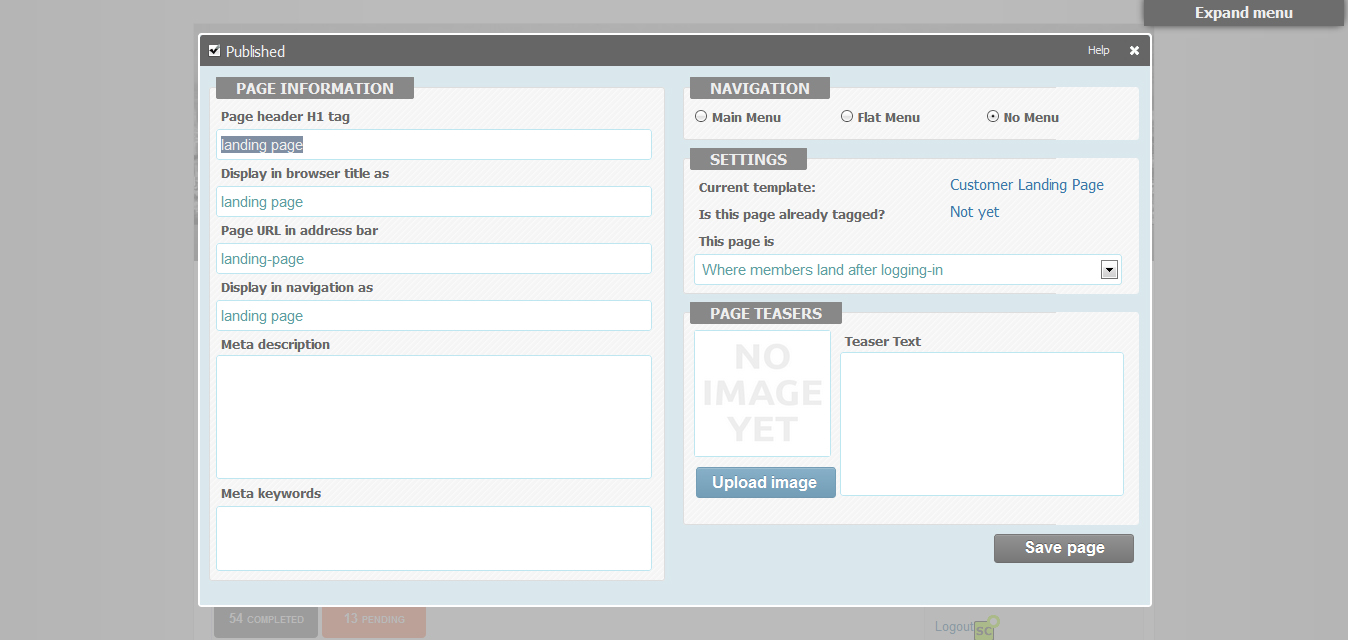
Dans cette étape, nous créons une landing page pour vos clients lorsqu'ils se connectent à leur compte client privé. Assurez-vous d'inclure le widget {store:profile} pour apporter les informations du compte telles que le profil, l'historique des achats ainsi que les adresses postales.
Comme d'habitude, n'hésitez pas à ajouter des widgets tels que des vidéos, des formulaires, etc., ou des liens vers d'autres pages (vous pouvez utiliser le menu réservé aux membres pour que ces pages soient réservées à vos clients), et ajoutez une zone éditable pour personnaliser les pages à la volée.
8. Créez la landing page de votre compte client actuel
Temps nécessaire pour réaliser cette étape : 2 minutes
Maintenant que vous avez créé un modèle de landing page de compte client, allez-y et créez la page de destination proprement dite. Sélectionnez le modèle que vous avez personnalisé et attribuez-le au rôle approprié dans la section "PARAMÈTRES" de l'écran de création et de modification des propriétés de la page.
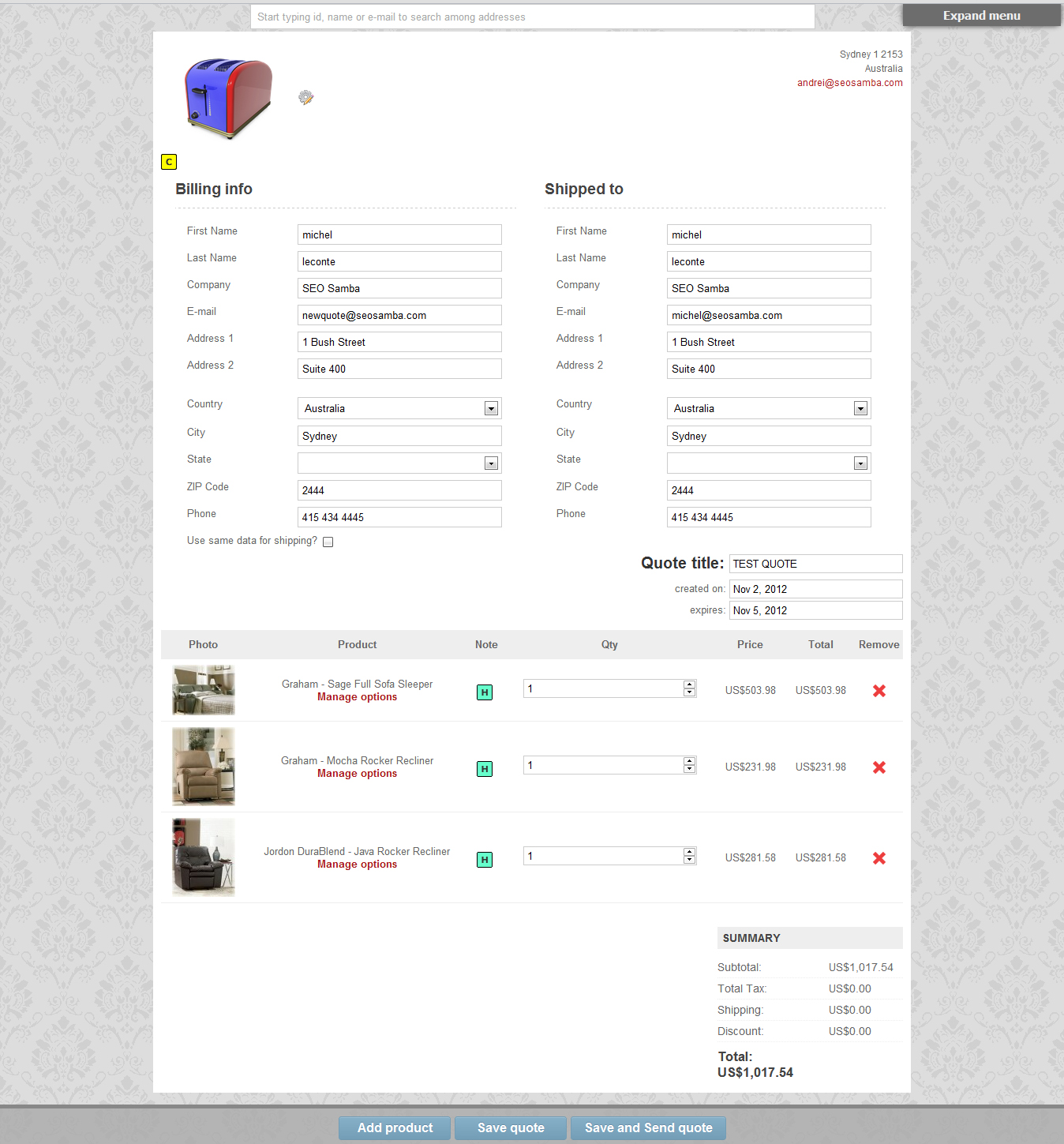
9. Créez votre modèle de devis de vente
Temps nécessaire pour réaliser cette étape : 5 minutes à 1 heure
SEOTOASTER comprend un puissant système de devis qui est idéal pour vendre des produits onéreux ou autrement complexes qui nécessitent une approche consultative. Il est également très utile de poursuivre un appel de vente avec un devis en ligne pour finaliser une vente par le biais du traitement en ligne des cartes de crédit.
Votre modèle de devis est utilisé à la fois dans la zone du tableau de bord back-end, accessible à partir du menu STORE/go, et par votre site web pour afficher un devis sur une url privée pour vos clients. Depuis la zone du tableau de bord, vous pouvez créer un devis à partir de zéro ou traiter une demande de devis provenant de votre boutique en ligne (vous pouvez ajouter le widget de devis à la page de paiement pour un scénario de demande de devis multi-produits ou aux pages de renvoi de vos produits pour un scénario de demande d'un seul produit), tandis que les clients peuvent visualiser et finaliser un achat à partir de leur devis.
En plus des informations sur les prospects et des produits sélectionnés dans votre catalogue par l'administrateur ou le client lui-même, votre modèle de devis peut inclure un nombre quelconque de widgets.
Un modèle de devis est inclus dans le squelette du thème. Voici un exemple de modèle de devis :
10. Personnaliser les emails automatisés
Temps nécessaire pour réaliser cette étape : 5 minutes à 1 heure
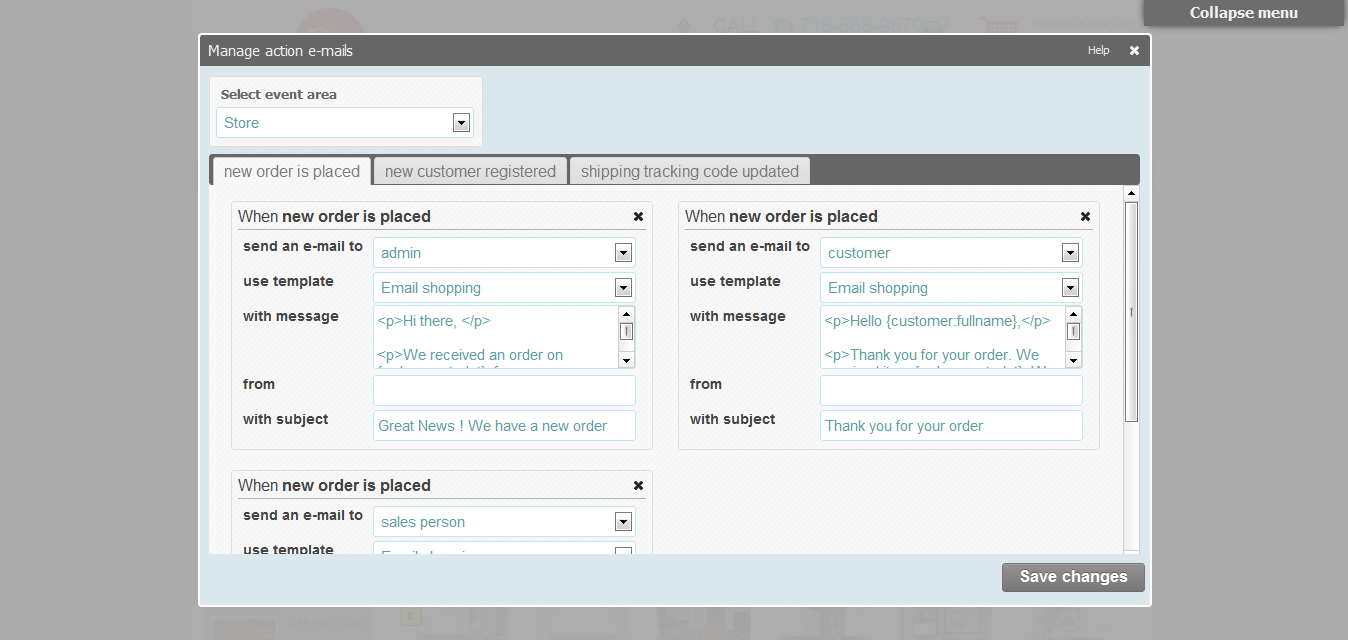
SEOTOASTER est livré avec une fonction d'envoi de courriels d'action à la fois puissante et facile à utiliser. Cet outil de communication permet d'envoyer des e-mails automatiquement lorsqu'un ensemble de conditions sont remplies. Cet écran est accessible à partir du menu OTHER/action-email de votre tableau de bord.
Par défaut, SEOTOASTER V.3 est livré avec un ensemble préconfiguré d'e-mails et de textes associés. N'hésitez pas à ajouter d'autres déclencheurs ou à modifier le texte. Les raccourcis des emails peuvent être insérés pour personnaliser les emails avec des informations telles que le nom du client, l'IP, le contenu du panier, les url des devis, et plus encore. Vous trouverez une liste complète des raccourcis disponibles ici.
Les emails prédéfinis pour le ecommerce comprennent :
Lorsqu'un client commande pour la première fois, un e-mail d'inscription est préconfiguré pour lui faire connaître son espace client privé sur votre boutique en ligne ainsi que son identifiant et son mot de passe.
Lorsqu'une nouvelle commande est passée : Un email de notification est envoyé à l'administrateur, au vendeur et au client. Ces emails contiennent du texte et des informations appropriées pour le destinataire ; la commande elle-même, l'adresse de livraison et de facturation bien sûr, mais aussi l'adresse IP de l'acheteur, l'origine du renvoi avec le mot clé utilisé pour atteindre votre site web.
Voici une capture d'écran de la fonction d'action e-mail :
Regardez un petit film sur le système d'email automatique de SeoToaster ici.
Qu'en est-il de la conception de mon email ?
Eh bien, il suffit de créer un nombre quelconque de modèles HTML. Sélectionnez ensuite le modèle à utiliser pour chaque déclencheur que vous configurez dans la fonction d'e-mail.
Le squelette du thème Ecommerce contient un modèle d'e-mail par défaut qui fait référence aux jetons d'identification du site Web. Assurez-vous que votre site Web ID et votre tableau de bord sont correctement renseignés.
11. Personnalisez et attribuez un modèle de facture
Temps nécessaire pour réaliser cette étape : 2 minutes à 1 heure
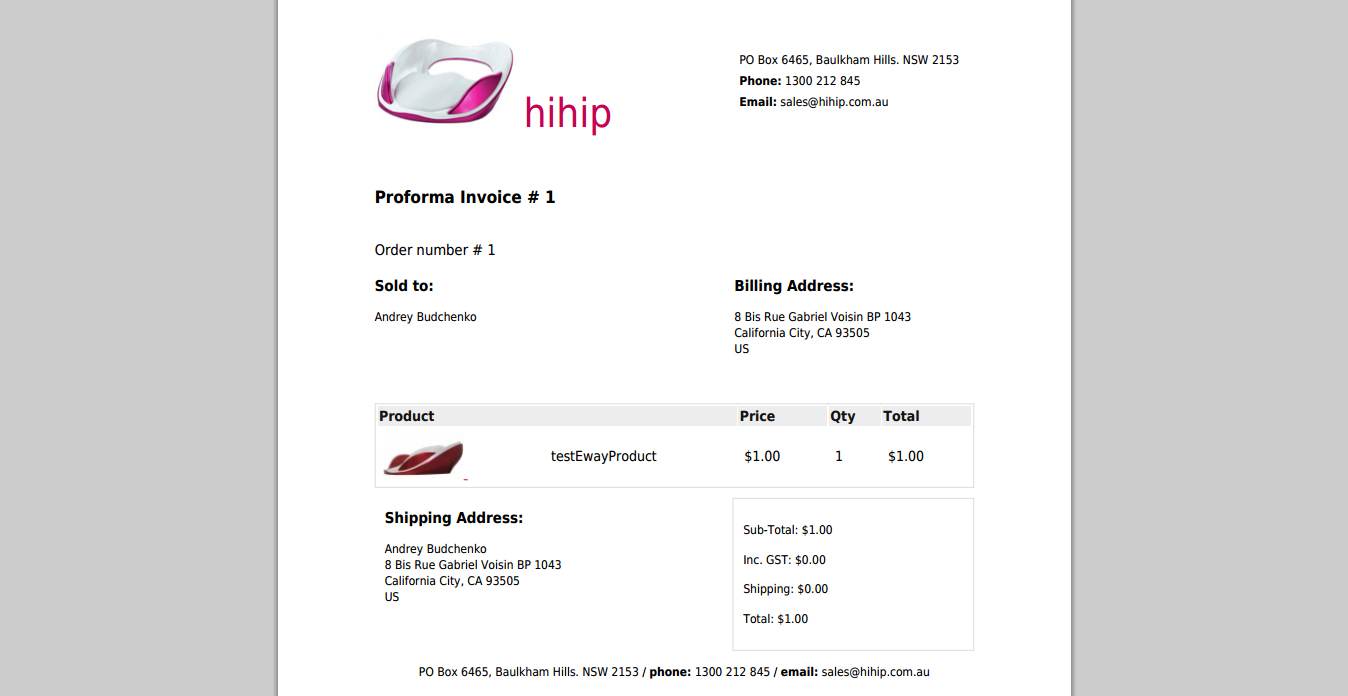
SeoToaster gère tous vos besoins en matière de ecommerce. Des factures au format PDF sont créées pour une transaction complète, et rendues accessibles automatiquement dans l'espace privé du client. Ces factures utilisent un modèle de facture tel que défini dans le tableau de bord STORE/config. Les factures reflètent les options de configuration du magasin telles que les étiquettes de configuration des taxes ou les options d'affichage (inclus/non inclus).
Modifiez le modèle de facture fourni avec le squelette du thème, et n'hésitez pas à ajouter des jetons de site Web ID ou d'autres informations sous forme de texte ou d'image. Voici un exemple de facture utilisant le modèle de facture par défaut :
12. Téléchargez le thème du tableau de bord de votre boutique.
Temps nécessaire pour réaliser cette étape : 5 minutes
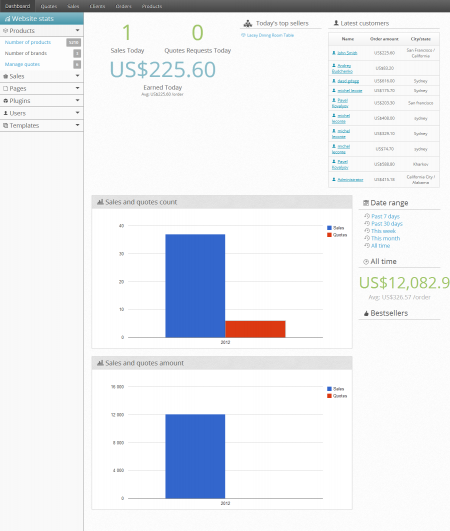
L'édition E-Commerce de SeoToaster offre un excellent back-end personnalisable pour votre boutique en ligne. En effet, le tableau de bord de votre boutique est un thème à part entière, qui est téléchargé dans le système sous le menu STORE/config. L'ensemble des fichiers inclus dans le squelette de thème comprend un thème de tableau de bord par défaut de grande qualité. Vous pouvez voir ce tableau de bord de magasin en action en accédant à notre site de démonstration Ecommerce. Voici également une capture d'écran pour le thème back-end de ecommerce fourni :
Vous trouverez plus d'informations sur le tableau de bord de la boutique en ligne SeoToaster ici.
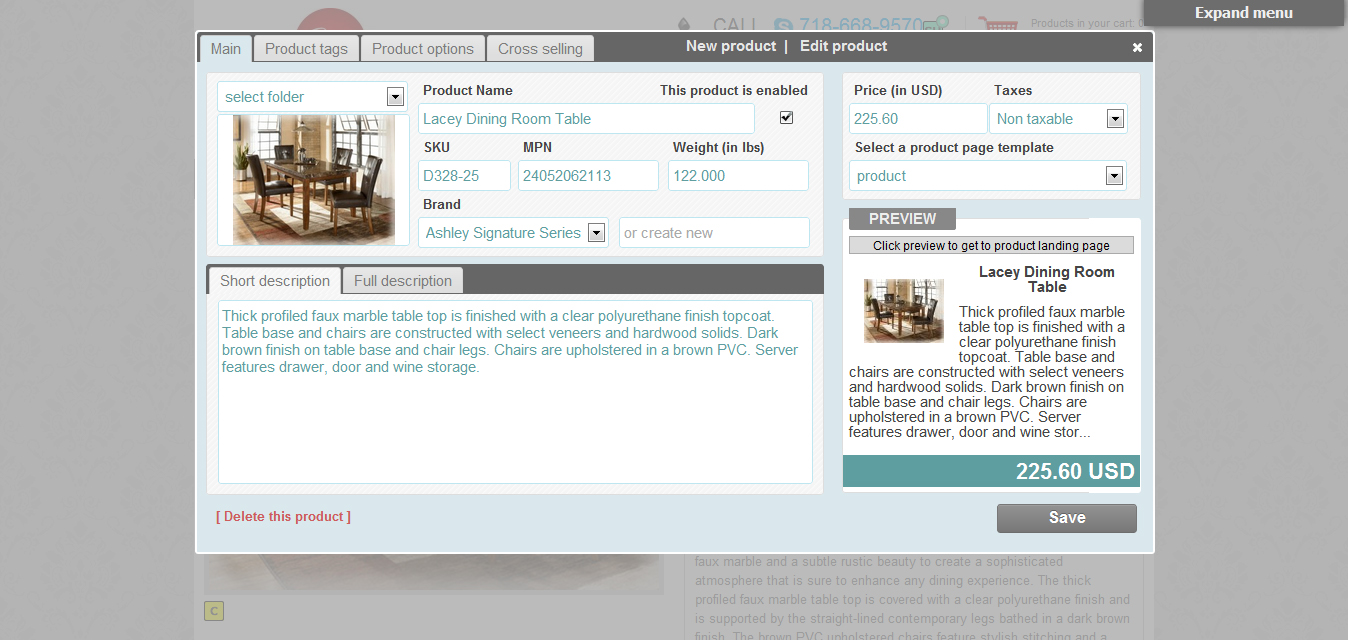
13. Saisir le catalogue des produits et vérifier les données
Temps nécessaire pour effectuer cette étape : En fonction de la taille de votre catalogue et de la méthode de saisie
SeoToaster fournit un excellent environnement pour accéder à votre catalogue de produits et le gérer. Commencez par créer des marques et télécharger leurs logos associés, puis ajoutez un produit. Assurez-vous de définir un prix, un poids, une marque, une description courte et complète, puis sélectionnez un modèle de produit. Marquez vos produits pour organiser votre catalogue et vous aider à créer des listes de produits dynamiques. Vous pouvez également créer facilement des options de modification du prix et du poids. Pour cela, il suffit d'aller dans l'onglet des options de produit, de sélectionner les contrôles pour les options de produit, et de les enregistrer dans votre bibliothèque pour les réutiliser avec d'autres produits. Ces options de produit apparaîtront automatiquement sur les landing pages de vos produits où le raccourci approprié a été placé.
14. Installer et configurer les plug-ins d'expédition
Temps nécessaire pour réaliser cette étape : 10 minutes
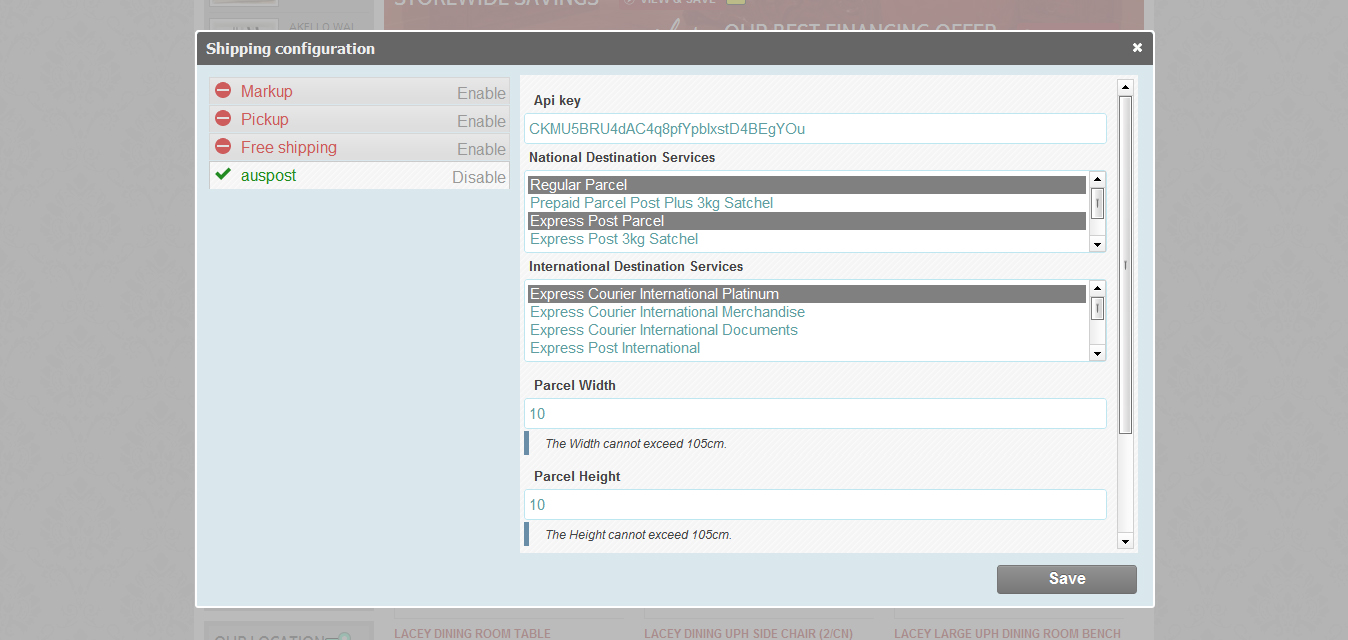
Après avoir réfléchi aux options d'expédition que vous souhaitez proposer aux visiteurs de votre site Web, et après avoir installé le plugin de devis d'expédition en temps réel requis, allez dans le menu STORE/Configuration des expéditions.
Sélectionnez ensuite les options et les produits d'expédition appropriés qui seront disponibles à la caisse.
Lorsque vous utilisez des devis en temps réel, tenez compte des limites de service de l'expéditeur, telles que le poids de l'envoi ou les tailles linéaires, qui sont généralement restreintes par les fournisseurs d'expédition. Si aucune des méthodes d'expédition sélectionnées ne convient pour un panier donné, un message invitera vos visiteurs à vous contacter pour organiser la livraison. Testez ensuite votre mécanisme de paiement pour vérifier le comportement par rapport à vos attentes.
Vous trouverez plus d'informations sur le calculateur d'expédition du panier d'achat ici.
Une capture d'écran de l'écran de configuration de l'expédition :
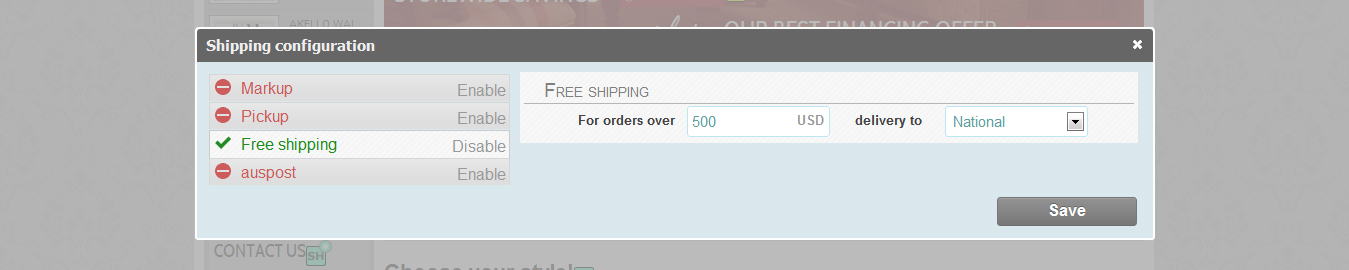
15. Configurer la livraison gratuite selon les besoins
Temps nécessaire pour réaliser cette étape : 1 minute
Utilisez l'écran de configuration de la livraison gratuite pour définir le montant du panier au-delà duquel les commandes seront expédiées gratuitement. Vos acheteurs verront alors un message de félicitations optimiste lorsqu'ils pourront bénéficier de la livraison gratuite.
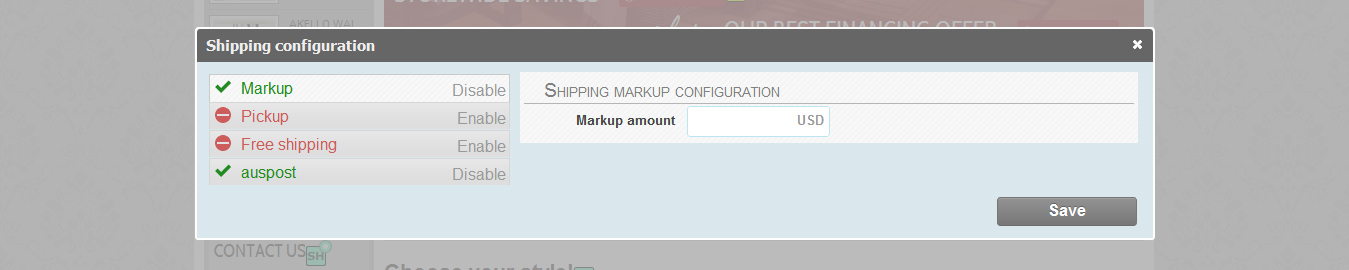
16. Définissez le montant de votre marge d'expédition
Temps nécessaire pour réaliser cette étape : 1 minute
Utilisez l'écran de majoration des frais d'expédition pour ajouter un montant forfaitaire à chaque devis d'expédition en temps réel renvoyé par vos prestataires d'expédition.
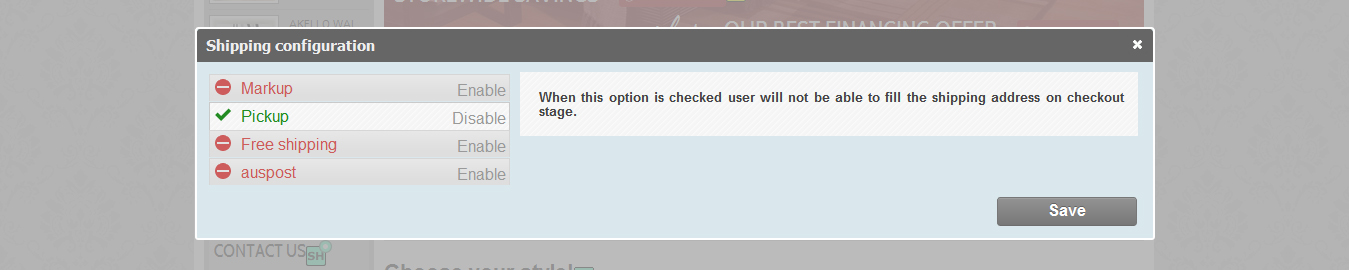
17. Activez l'option pickup si nécessaire
Temps nécessaire pour effectuer cette étape : 1 minute
Activez l'option d'enlèvement si nécessaire. Lorsque la configuration de votre magasin est correctement renseignée et que vous utilisez le modèle de caisse fourni, l'adresse de votre magasin ainsi qu'une carte permettant de localiser votre entreprise s'affichent automatiquement lorsqu'un client choisit l'option d'enlèvement à la caisse.
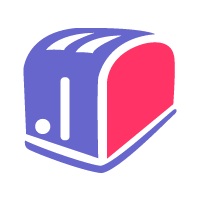
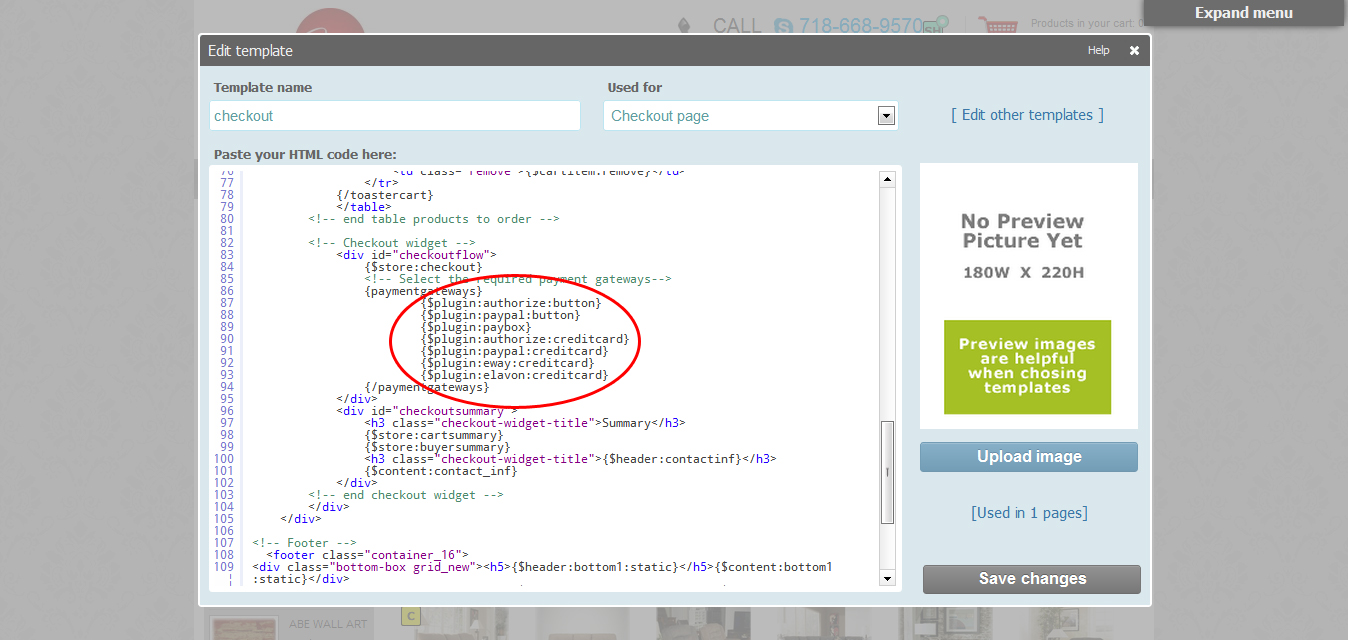
18. Installer et configurer le plugin de paiement
Temps nécessaire pour réaliser cette étape : 10 minutes
Après avoir téléchargé votre passerelle de paiement, inséré le raccourci approprié sur la page de paiement, et payé les frais de licence du plugin si nécessaire (un lien apparaîtra sur votre page de paiement), insérez les informations d'identification dans l'écran de configuration du plugin.

Exemple de l'ensemble du plugin Authorize.

Exemple de shortcodes du plugin de paiement dans un modèle html. Assurez-vous d'utiliser le bon code.
Voici un autre cadeau gratuit, juste parce que vous avez tout lu.
Une fois que votre boutique en ligne est prête à fonctionner, visitez notre générateur de politique de confidentialité gratuit pour générer instantanément une politique de conditions générales personnalisée pour votre site Web.